Making your mark in this global platform where with every minute that passes, a new company is born, is a tough feat.
While the internet, with its global outreach, has made it simpler for corporations to connect with the world in the blink of an eye.
The task of actually building a bond with the audience is a long shot. And this is where marketing your product through the medium of a website comes into play. Moreover, web application development technologies will make it easier.
Not many have the time to physically visit your company, and even fewer would even consider the effort it would require to arrive at your geographical location.
It is now your mission to make your company reach the doorsteps of the audience, and the right way to do that is to get a website visible online.
Now comes the trouble of essentially constructing a website. With thousands of technological tools at your disposal for the sole purpose of web development, taking your pick from this plethora of selection to only utilize the most efficient of tools is not a piece of cake.
So without further ado, let us begin the learning process of ‘The Best Technology for Web Application Development!
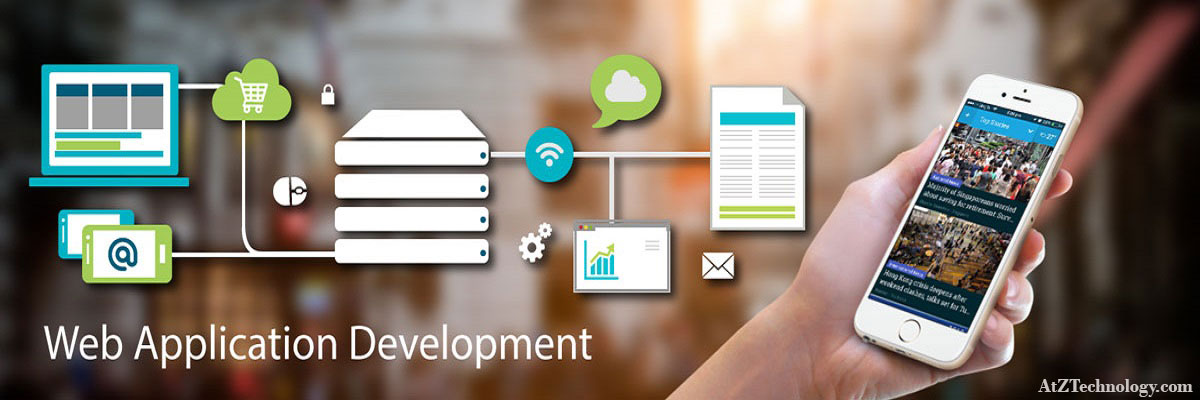
What is Web Application Development?
Web application development is the building of application programs that stay to the remote server and give to the user’s device over the internet.

Instead of downloading a web application, accessed through an online network.
The last user also can get the access a web application within the browser such as Google Chrome, Mozilla Firefox, or Safari.
Most of the web applications possible to write in JavaScript, HTML, Cascading Style Sheet (CSS).
Web Application Development Tools
Web development tools have not come for a long time. It has reduced and enhanced pain in our life.
For web developers, it makes it simpler to do all the hard work in a quick manner.

Every single one with a lot of web dev tools is increasing.
From those tools which are the best software to solve the problem. To aid you out, we have created a shortlist from the research point of and which will be best for your work. So here it is:
Technologies
Mainly there are 2 types of technology used and those two categories are coding, scripting and programming for the creation of web applications.

Client Scripting Side/ Coding:
Generally, Clients site coding is executed on the web browser. Client-side scripting can be seen on the website like this ( Click the View menu then press the “ View Source” button - oylah! This is the source code).
So, let see some of the common Client Side Scripting technologies:
- HyperText Markup Language ( HTML)
- (Cascading Style Sheets) CSS
- JavaScript
- (Asynchronous JavaScript and XML) Ajax
- (JavaScript Framework Library - commonly used in Ajax development) Dojo Toolkit
- (JavaScript Framework Library - commonly used in Ajax development) MooTools
- (JavaScript Framework Library - commonly used in Ajax development) jQuery
Server Scripting Side/ Coding:
Generally, server scripting sites are executed on the webserver. Server Script cannot see anyone, not a visitor or the general public.
So, let see some of the common Server Side Scripting technologies:
- (general-purpose high-level programming language and Server Side Scripting language - free redistribution) Python
- (very common Server Side Scripting language - Linux / Unix based Open Source - free redistribution, mostly combines with MySQL database) PHP
- (PHP's Object Oriented Web Application Framework) Zend Framework
- (Microsoft Web Server (IIS) Scripting language) ASP
- (Microsoft's Web Application Framework - the successor of ASP) ASP.NET
- (Adobe's Web Application Framework) ColdFusion
- (Ruby programming's Web Application Framework -) Ruby on Rails
Program Libraries
Program libraries are commonly used as classes, functions, or subroutines which give better maintenance and ease of development. It gives the developer the opportunity to add and edit functionalities to a module type of application or framework.
Type of Web Application
Maybe you have heard about the website and phone application, web applications are those which run on your phone.

Don’t be confused with web apps. a web application is so much more powerful than a website. a web app program is stored on a remote server but a web browser runs on a web.
A website performs a specific function for its customer/ users. On websites, users can easily access to collect the documents by the process of a browser.
On the other hand, web apps have options for the user to manage documents and materials.
For the concrete information, you can see the list of types of web application lists. Here it is:
1. Dynamic web applications
2. Static web applications
3. E-commerce apps
4. Portal web application
5.Content management systems
6. Animated web application
Benefits of Web Application
Compared to desktop applications, Web-based applications can increase and boost your sales. These applications can be access from a computer with the ability of the internet.

here are some benefits you can read out and take the decision to make a web application:
- User can access from the devices
- Having the customizing options for various devices
- Can easily integrate with other operating systems
- Remove big headaches of maintaining the website
- Will increase more flexibility and scalability
- Secure and protect all the data
Client-Side Programming Languages
Every website in the world is composed of a database, generally the information you wish to be presented on your site.
This database is crammed into the markup language of your choice which is then accessed through a server. Markup codes you can put into use for your web development are:
Hypertext Markup Language (HTML)
Hypertext Markup Language (HTML) is the standard markup language dominating websites all over the globe with its extensive use and demand.

This is the markup coding for web pages and is made up of HTML elements, often called the building blocks of an HTML page.
These elements can bottle up information that you wish to cater to the users.
During coding, HTML elements are symbolized by tags, which in turn can comprise HTML attributes that hold further facts about your website.
Another feature of HTML is the presence of Links, images, information or objects that can connect to another HTML page, within the elements. Such Links can enhance the informative nature of your site.
Cascading Style Sheets (CSS)
While Hypertext Markup Language formulated the content itself, the Cascading Style Sheets determine the appearance of that content.
To list a few attributes, the CSS works on the font size and font family, the background, the colour, and even crafts animated text to appeal to the audience.

CSS is an important tool in web development and web design as it improves user experience. A universal fact is that good users experience birth growth, so make sure to take note of that.
Interestingly enough, the syntax of Cascading Style Sheets is formed from different English words, which are then used specifically in accordance with the rules of the style sheet.
A selector, or sometimes more than one, are instilled within each rule, which then decides which customization will be applied where.
Wherever a selection is applied, the text, or we can say the element, is modified and the greater variety of selector you apply, the more unique and attractive the HTML page turns out to be.
A lot of web developers and designers make use of CSS selectors to invite users and make the appearance of the site eye-catching.
JavaScript (JS)
Considered to be the best programming language, JavaScript allows the alteration of the HTML elements and modifies the HTML documents with ease.
Most web developers code using JavaScript, and it is mostly due to the colloidal amount of boons the language has to offer.
Starting with the user interface, JavaScript allows easier interaction with the audience.

And it does this by generating automated actions programmed by the software engineer during the process of designing the website.
It eliminates the excessive time it would take for a manual response to a user on your site and without delay, redirects them towards the HTML page they are maybe looking for.
This saved time is essential as it only takes 3 seconds for a member of your audience to decide whether they wish to stay at your site or not.
Another attribute of JavaScript is its ability to construct data, or even an online activity monitor, that you can later view and analyze and use to your advantage.
This data in turn assists you in upgrading your services and even the website itself.
A user can also avail themselves from the feature of JavaScript that can make the alteration of their cursor visible if they land on a specific element of the HTML document.
This makes interaction with the website even more convenient.
Server-Side Programming Languages
Primarily designed to encourage interaction with a user, the server-side programming languages are constructed into the system by the web developer.
If a member of your audience were to select an element or wished to browse through your HTML document, the server-side programs will come in handy to assist them and in enhancing their overall experience.
Now, there is a multitude of tools you can utilize to achieve a wholesome framework that will satisfy your audience while designing your website.
Best Web Application Development Technologies Company
Certainly, you want to choose a web application development company to create a web app, if you decide to give the job in mind some criteria need to be set up. And, those things they should have. If you don’t what you need to look at then here is some:

- Honest of their work.
- Finishing project on time.
- See the previous work if you can try to talk with some reviews.
- Do they look over after the project is done or not.
- Do they have short time plan based work so that you can try out some amount?
- Do they tell you all the things in detail or not?
- Do they have done some big projects or not?
- Are they available 24* 7?
- Do they take immediate action to solve any problem?
- Do they think about Clients benefits or just think about their project to be done?
We (AtZ Technology) have created and built all the criteria to give world service to our clients, so, if you are ready to build a web application, we are willing to help you with our solid knowledge and expertise.
To improve your business and increase more sales there is no alternative to Web Application Development Technologies. Web apps give you centralised data and full security, mostly easy to back up. It is easy and quick to update your work. For your better business, you should do research more and create a good web application for your business.